Pattern-Creating in Photoshop
We had to copy this picture of cabbage from Moodle.
Entering Photoshop, we decided to use this to create pattern in text.
This is the cabbage picture after cropping, adjusting hue and saturation to a more cyan shade, and then putting some simple text over the image. I also lowered the opacity so the shapes of the cabbage leaf showed through the text layer.
This is during the process of duplicating the image layer into another document of A4 size and resolution. After duplicating the layer I would flip the image horizontal to create an adjoining pattern.
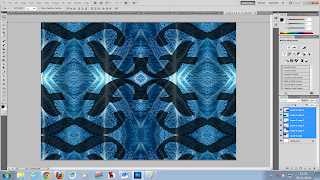
This is the image layer after duplicating the layers and creating the background pattern. I also changed the hue and saturation again and used curves to highlight certain parts of the piece to make it more interesting.
I then put some text, and copy/pasted the pattern I had created within the text, creating pattern-text as I had set out to do.
Other patterns I created:
Apples
Quick Mask Mode
Today I learnt how to erase the background of a picture, but keep the smaller details of the foreground - such as the hair in the photo above - in the art piece.
In Photoshop, I open the picture and then enter Quick Mask Mode, via a button at the end of the toolbar on the left of the screen. Making sure that I have selected the brush tool, and that black is the foreground and white is selected as the background colour, I can "paint" over the parts of the picture I want to save. These parts should turn red.
After covering the parts of the picture I want to save, I then exit Quick Mask Mode, go into Select and inverse the selection. This means the parts I do not want are now selected.
After this, I go back into Select and this time, choose "Refine Edge...". This brings up a window with many different options for me to choose.
After editing the feathering, opacity and smoothing of the edges in the picture, I end up with this final piece - the original picture, with details such as the hair intact, with the background removed.
This means I can later change the background to whatever I want in a piece. I did a quick example where I changed the background of this piece to a light green.
After this task I tried more work with Quick Mask Mode, to edit out the background of a piece of photography I had taken at Astor Park.
After I had removed the background, this is the picture I was left with.


















No comments:
Post a Comment